UX News
A look at what's going on in the field of user experience.
How IKEA adapted its design to China
, UX Collective - Medium
What does understanding cultural needs mean for experience success?
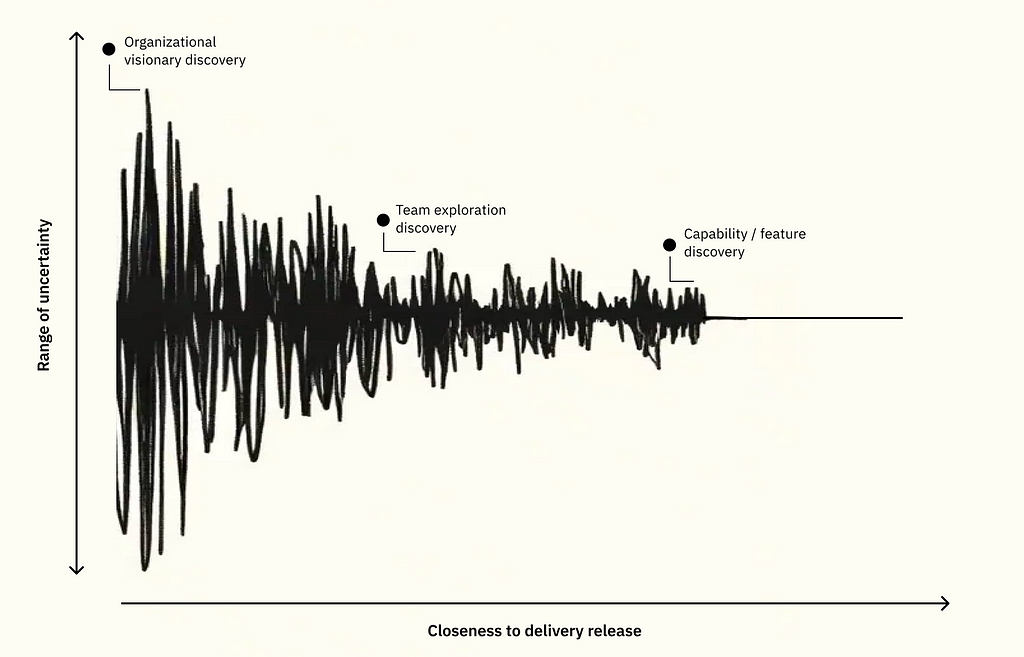
A field guide to operationalizing product discovery
, UX Collective - Medium
The inherent correlation between scope of impact, and level of uncertainty.What is “discovery”?In large scale organizations with a healthy design function, ‘discovery’ is often described as the practice of informing the business through exploratory (usually research) work — a concept popularized by folks like the great Marty Cagan. Unlike its counterpart, delivery, which focuses on executing and bringing designs to market, discovery involves a preparatory phase. It’s akin to target shooting: assessing the environment, calculating distances, and making adjustments before taking the shot.
The challenge of defining discoveryDiscovery encompasses a wide array of activities, making it a nebulous term, especially in medium to large enterprises. From exploring new markets like generative AI or sustainability, or even reviewing if you should be restructuring swathes of your product portfolio, to refining specific feature requirements best ‘bang for the buck’, the scope of what people consider ‘discovery’ is often so vast and varied that usage of the term might not actually give any of us a better idea of what you’re actually doing.
Honest AI, women in tech, Futura reimagined, UX portfolio tips
, UX Collective - Medium
Weekly curated resources for designers — thinkers and makers.“There is a monotonous and somewhat vanilla verbosity associated with how LLMs write and talk. I don’t think it’s because AI doesn’t use the right words. I think it’s because AI can’t show an interest in talking to us. AI isn’t alive, or conscious, and so what interest it does show is just an artifact of language.”
What if LLMs were actually interesting to talk to? →By Adrian Chan
Human vs. Machine: framing the right problems for AI to solve
, UX Collective - Medium
Successful AI products enable both to do their best work, from mechanisms to capabilitiesby AuthorThere are tasks humans can do, tasks AI can automate, and a new category of tasks humans can do only with the help of AI, source: Turing Trap.
Successful AI products enable both to do their best work. Points below frame ways to approach building AI capabilities toward useful, valuable, responsibly considered human needs
5 Effective ways Animation elevates UX
, UX Planet - Medium
“Design is not just what it looks like and feels like. Design is how it works.” — Steve Jobs
From Frustration to Fun: How I Revamped Min/Max’s Combat Interface
, UX Planet - MediumMove over website tweaks, this is a full-on raid into the world of RPG combat interfaces! As a UX designer, I’m usually knee-deep in menus and button placement. But recently, I snagged the ultimate quest: revamping the combat screen for the upcoming RPG, Min/Max.
Image via SCRYFor any RPG adventurer, the combat interface is the difference between epic victories and rage-quit frustration. Min/Max oozed potential, but its combat screen felt like a rusty sword — dull and clunky. Time to sharpen it up! This was like finding a hidden treasure chest for a UX nerd like me, someone who secretly binges on fantasy adventures. It was a chance to unleash my design skills fuelled by pure gaming passion. Every tweak, every pixel placement, held the power to transform how players experience combat in Min/Max. Imagine wielding the ultimate dev wand, crafting an interface that’s both intuitive and electrifying.
Considerations on Full-Stack Product Designers
, UX Planet - Medium
Across my years working in Digital Design and Product Design fields, one thing I’ve consistently noticed, is how certain topics, not matter the context in which we all live in (more on this tidbit later), we always go back to the same discussions. And that pretty much covers any type of activity (economic activity that is) you can think of. Case in point: my parents have been self employed and have had their own farming business since the 80s. One of the most puzzling struggles for them has been the cost of what they sell. Or I should state, balancing the investment that goes into the crops, maintaining them, making sure they grow solidly, and then finding the resources (manual and automated) to pick them, box them and get them to their clients/buyers. Oh, and balancing all those factors with selling the crops at a price that justifies all that investment, which also allows them to pay everyone they employ including themselves, but also keep the business growing. They’ve always stated that they think what they charge for the output of their crops just doesn’t evolve as rapidly as the cost of everything else (materials, labor). And before someone states “hey, that’s farming for you” or even “no one forces them to do it” or the eternal “maybe they’re doing it wrongly, we know better”, also remember the context in which they operate (remember my article on Context).
My point to this example is that their challenges have not really changed in all the years they’ve been in business. And this leads me to one of the points of this article: what constitutes the role of the Full Stack Product Designer. When I started my career, the role of the Interactive Designer (which now would be classified as a Product Designer, or some may say UX Designer, something I inherently disagree with), included everything from Research, Information Architecture, Content Writing, Visual Design, and of course, Front End Development. The expectation was essentially for the professional to be able to be a “Swiss Army knife” of the Design world. Typically, and I remember interviewing for these roles in 2009/2010, the hiring manager would typically ask me: would you consider yourself a generalist, or do you specialize in particular field. My answer, based on my academic training and professional roles, would be the former. But now that I’ve hired, managed and created Design Teams, here’s some considerations on this topic that I believe to be important.
Why WhatsApp Redesigned Its UX
, UX Planet - Medium
The redesigned UI of WhatsApp caused a sensation across the internet, with designers eagerly sharing their thoughts. But what makes this redesign such a significant change, particularly with the introduction of the Bottom Navigation bar? These are the questions that every designer pondered upon when they first laid eyes on the revamped WhatsApp UI.
As someone who enjoys delving into UX intricacies, let’s dive into the details and explore the rationale behind these design choices. Let’s solve this case together!
An Experiment Comparing 2D and 1D Bar Graphs
, MeasuringU
The time it takes to click on an element on a page is a function of its size (Fitts’ Law).
People can only keep 7 ± 2 items in short-term memory (Miller’s Magic Number).
How to Simplify a Massive Form With Over 100 Fields
, UX MovementThere are long forms, and then there are massive forms. A form with over a hundred fields is a different beast because you can’t divide them into pages and call it a day. Additional UX techniques are necessary to make the form faster and easier to complete. For instance, this loan application form contains 104 […]
The post How to Simplify a Massive Form With Over 100 Fields first appeared on UX Movement.

